写博客图片太多怎么办?国内服务器小水管静态文件太多怎么办?来白嫖Jsdelivr吧。
Jsdelivr介绍
Jsdelivr是一个很好用的免费公用CDN,并直接整合了GitHub的资源,方便使用,更为重要的是:
这意味Jsdelivr在国内拥有节点,速度不逊于大部分国内cdn
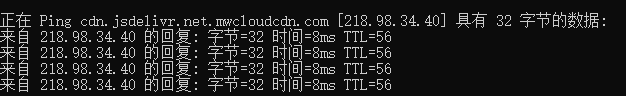
直接ping,华东联通可以达到个位数延迟。
由于Jsdelivr整合了Github的资源,我们可以通过Github来上传我们的资源,以后图片、css和js啥的静态资源往里面一丢,速度直接起飞。
Git的使用
为了方便的将资源上传到Github,我将使用Git——世界上目前最先进的分布式版本控制系统。
相信大部分人都与我一样,日常使用windows系统,因此只介绍windows下使用方法,只包含几条必要命令。
你可以直接前往官网下载安装程序。
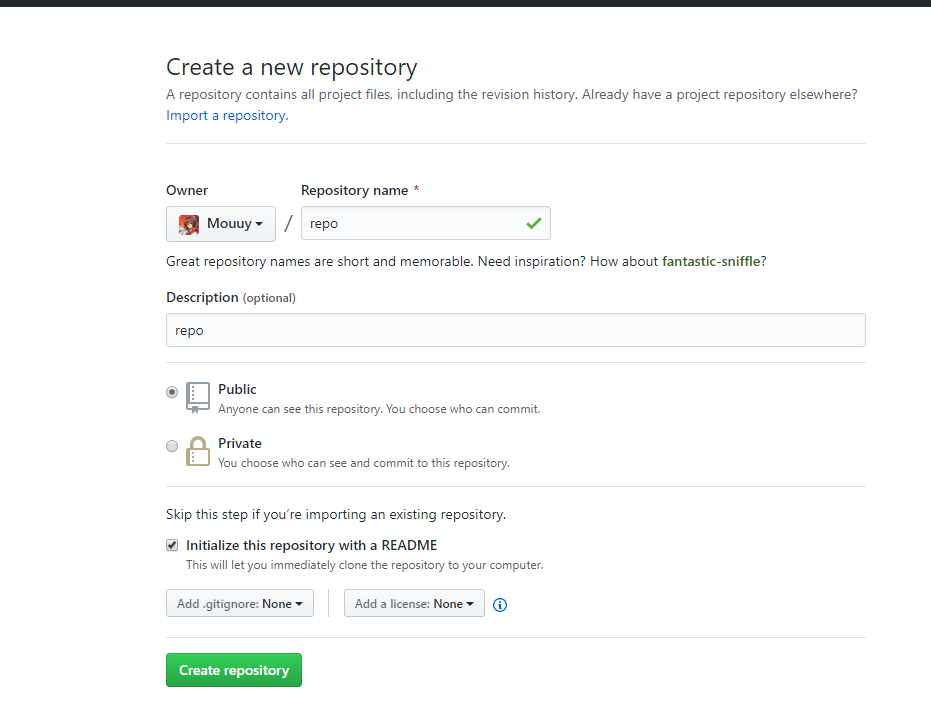
来到GitHub,先为自己建一个仓库吧。
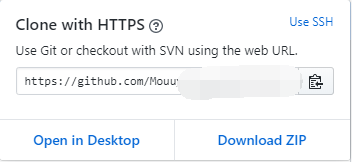
进入仓库,右上角可见绿色的clone and downloding,其中提供了两种仓库远程连接方式,SSH与Https。
本着简单的理念,这里演示Https连接,复制地址
来到你系统中存放你要上传文件的目录,右击选择git bash here。
然后输入
1 | git clone 你的连接地址 |

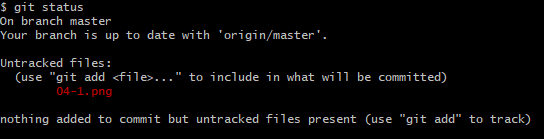
接下来你新增的文件会用红色表示
1 | git add . |
提交上传一气呵成,过程中会需要你输入Github的账号密码,完成后就可以在仓库看到你的文件了。
jsdelivr的使用
说到jsdelivr的用法,其实很简单,比如:
1.jpg在仓库中的目录是 images/1.jpg
那么在jsdelivr中则是
1 | https://cdn.jsdelivr.net/gh/用户名/仓库名/images/1.jpg |
很好理解吧。
如果你想要版本控制,调用v1.0版本中的文件则是
1 | https://cdn.jsdelivr.net/gh/用户名/仓库名@v1.0/images/1.jpg |
若不输入版本号,默认使用最新文件。
Wordpress中的使用
利用jsdelivr,把你博客中诸如css,js,图片等静态文件全丢进cdn吧。
问题来了,怎么在Wordpress中调用?
其实较有名的插件wp super cache就可以完成这项工作。
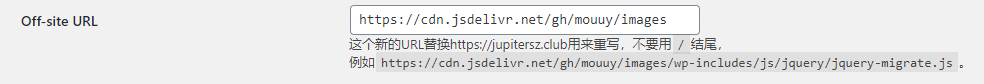
在设置的cdn一栏,将off-site URL改成你的仓库地址
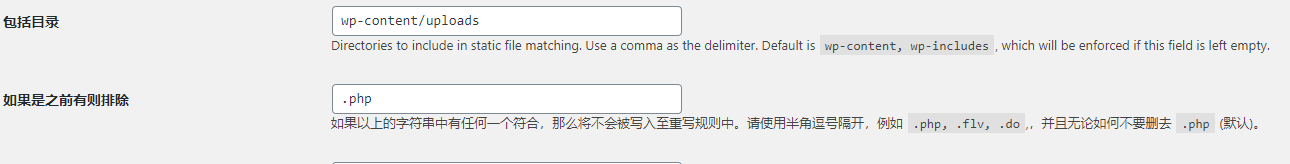
你可按需求选择要由cdn提供的文件夹,并可排除.php等后缀的动态文件
由于我目前使用的主题可以直接使用来自cdn的文件,于是就只将其作为图床。
勾选上面的开启CDN支持后,保存更改。
随便选一篇文章,在新标签页中打开图片,地址已经来自jsdelivr了。
由此,我们可以将jsdelivr作为免费图床,成功拯救1M小水管的服务器于水火之中。